1Panel搭建部署开源热点新闻聚合平台

准备工作
已部署 1Panel 的服务器一台
解析好的域名一个
1panel部署
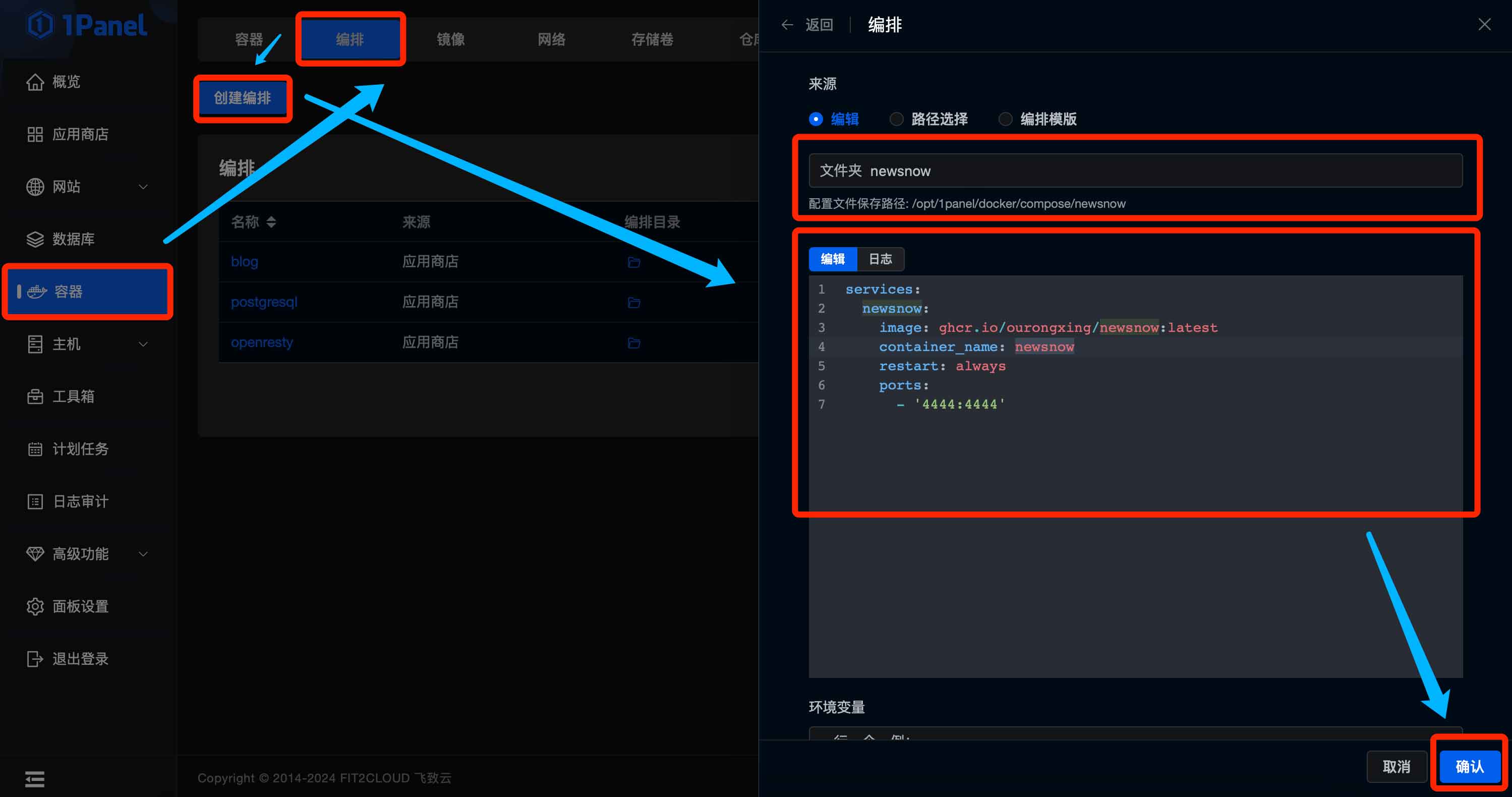
第一步:创建容器
打开1panel面板,找到容器,选择编排,创建编排。
编排内容
services:
newsnow:
image: ghcr.io/ourongxing/newsnow:latest
container_name: newsnow
restart: always
ports:
- '4444:4444'填入上面编排后直接确定即可。

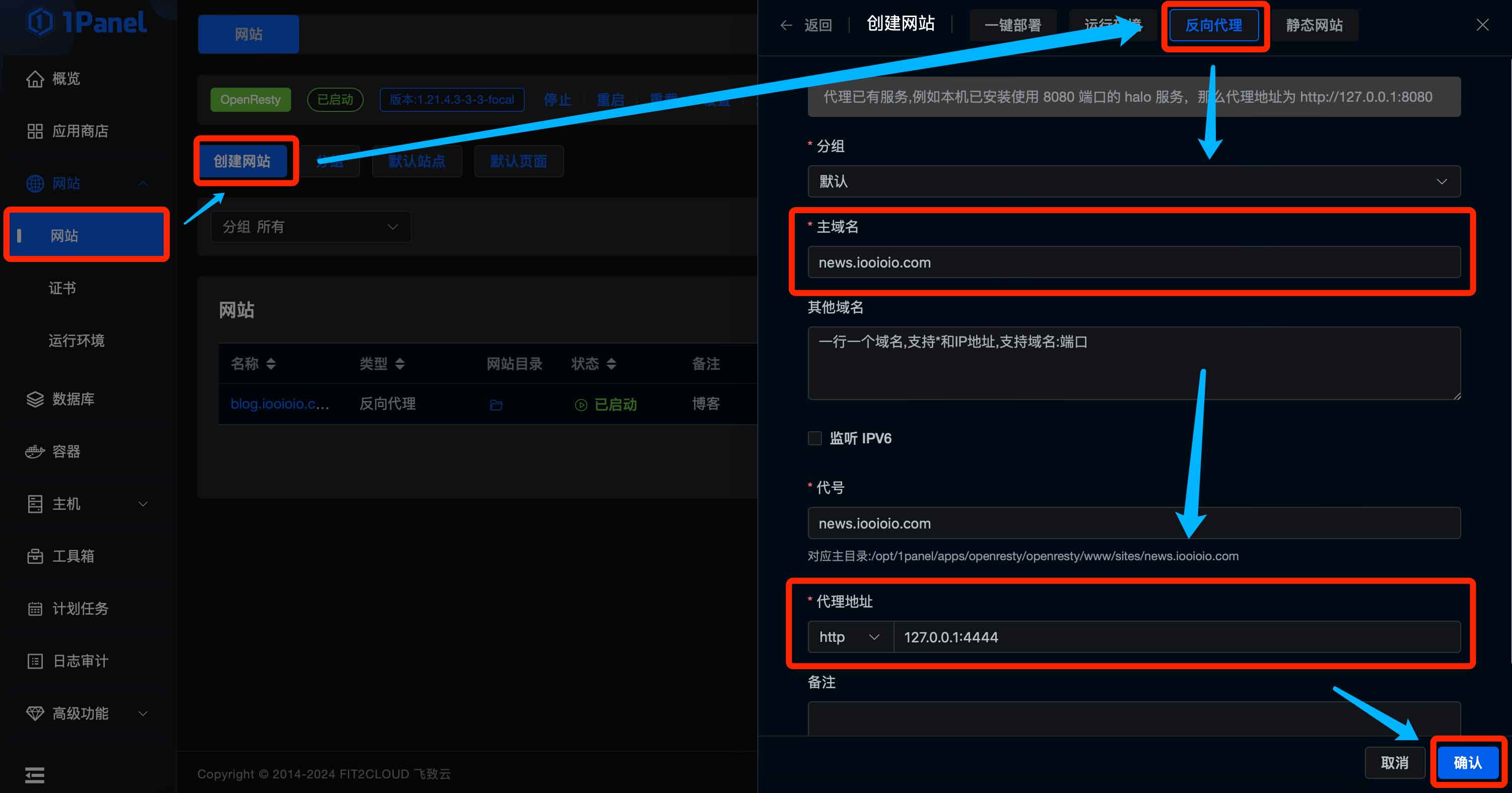
第二步:反向代理
然后打开1panel面板,找到网站,创建网站,然后找到反向代理。
输入准备好的域名,然后代理地址填写127.0.0.1:4444

到这一步,我们就基本搭建完成了。

如果要开启登录功能请看下面内容。
其他部署
如果不需要登录,缓存,可以直接部署到 Cloudflare Pages,Vercel 等。Fork 之后在对应平台上导入即可。Cloudflare Pages 的构建输出文件夹是 dist/output/public。
登录涉及到 Github Oauth,只需要 创建一个 Github App 即可,不需要申请任何权限。然后就会得到 Client ID 和 Client Secret。关于环境变量,不同平台有不同的填写位置,请关注 example.env.server 文件。如果本地运行,需要将其重命名为 .env.server,然后按照要求添加。
# Github Clien ID
G_CLIENT_ID=
# Github Clien Secret
G_CLIENT_SECRET=
# JWT Secret, 通常就用 Clien Secret
JWT_SECRET=
# 初始化数据库, 首次运行必须设置为 true,之后可以将其关闭
INIT_TABLE=true本项目主推 Cloudflare Pages 以及 Docker 部署, Vercel 需要你自行搞定数据库,其他支持的数据库可以查看 https://db0.unjs.io/connectors。
Cloudflare D1 数据库可以免费使用,在 Cloudflare Worker 控制面板里找到 D1 手动创建数据库,将 database_id 以及 database_name 填入 wrangler.toml 对应位置即可。下次部署时就可以生效了。
Docker 部署,只需要项目根目录 docker-compose.yaml 文件,同一目录下执行
docker compose up关于开发
node version >= 20
corepack enable
pnpm i
pnpm dev添加自定义数据源
如果你想要自定义添加数据源,请关注 shared/metadata shared/sources server/sources,项目类型完备,结构简单,请自行探索。