了解音频插件UI设计中的三点照明

如何使用三点照明使UI元素看起来更逼真?
让我们谈谈如何用三点照明来增强用户界面。这是摄影和电影摄影的一个基本概念,现在在用户界面(UI)设计中非常受欢迎
为什么三点照明在UI设计中很重要?
在UI设计中,三点照明增强了可见性;它通过增加视觉深度和焦点来改善用户体验。这项技术有助于创建元素的层次结构,引导用户注意,并将现实感注入数字环境。通过精心控制光影,设计师可以制作实用、美观和直观的界面。您可以使用三点照明方案来增强您的用户界面。
三点照明设置
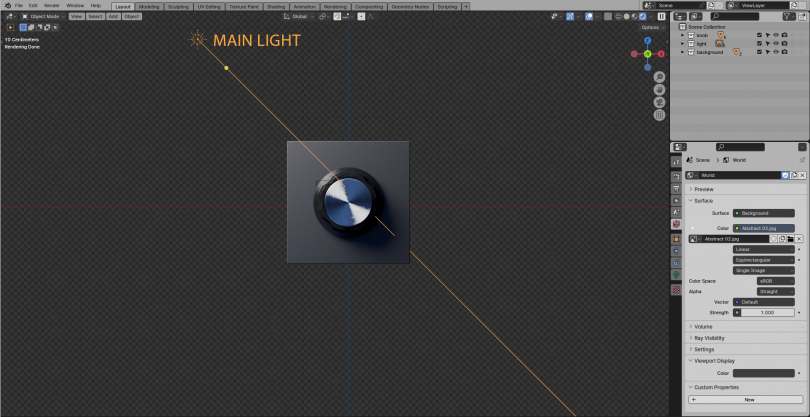
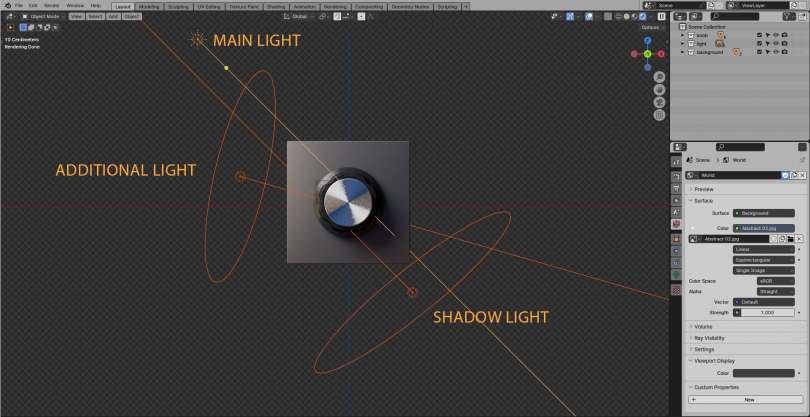
主光
主(关键)光是三点照明设置中的主要照明源。它被战略性地放置在突出主题中,创建定义的阴影和高光,增加深度和维度。在UI设计中,关键光模拟了强烈的光源,如太阳,将注意力集中在界面的关键元素上。
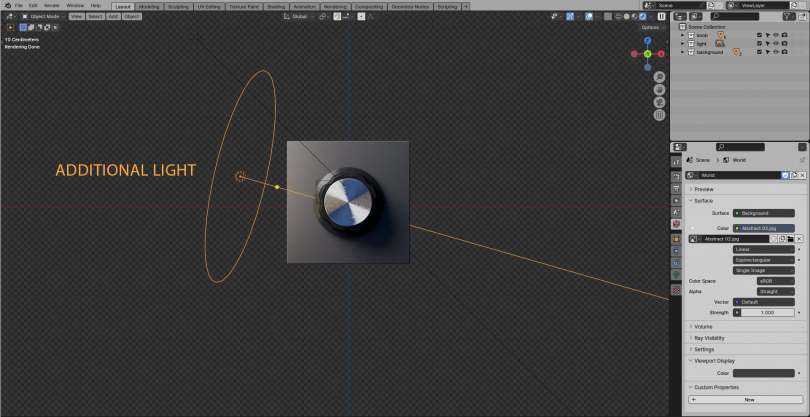
填充光
额外的(填充)光可以软化并减少关键光产生的阴影,为构图提供平衡。它通常更柔软,并放置在主灯的对面。这转化为UI元素的微妙照明,这些元素揭示了细节,而不会压倒主光的冲击力。
阴影光
阴影光朝向主体一侧接收较少的光线,在阴影中引入了微妙的高光,增加了复杂性和细微差别。在数字界面中,这种效果可以通过在黑暗的侧面添加光耀斑或反射来增强UI元素的纹理和真实感。
三点照明分步指南
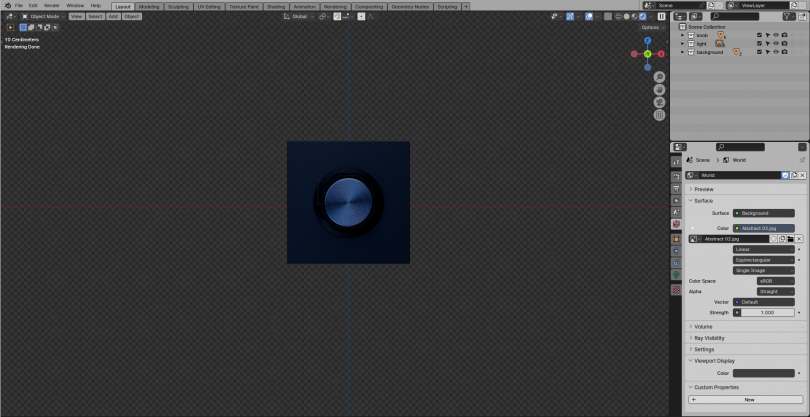
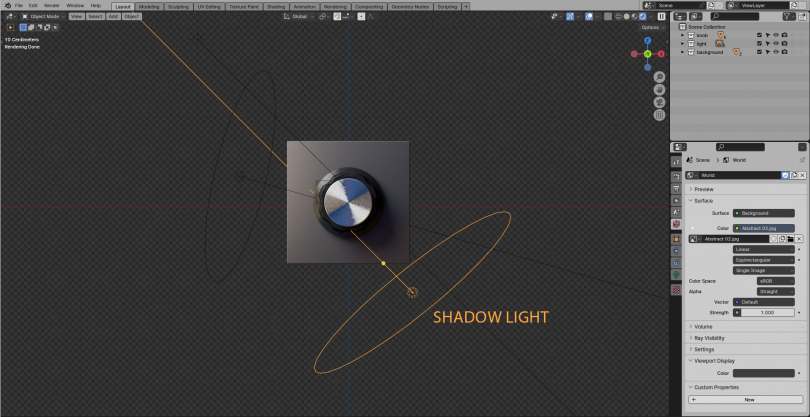
让我们以照亮我们设计的音频旋钮为例,探索用三点照明增强音频UI的原理。我们目前看到场景沐浴在我们选择的HDRI的蓝色色调中,旨在在音频旋钮的中央金属部分进行逼真的反射。

通过添加主灯,主照明出现在场景中,从旋钮上投射出明显的阴影。这增加了深度效果。

引入额外的填充光线进一步照亮了背景表面,并揭示了旋钮的更多细节。

从阴影一侧添加的阴影灯在旋钮的黑暗面引入了光耀斑。

仅使用这三个光点不仅可以增加我们的旋钮的音量,还可以突出其细节。

三点照明方法实现
Voger的UI实现
Wavesfactory – Cassette
来自上方和侧面的柔和光线会产生柔和、几乎不明显的阴影。

UI Mother – Vintage Comp 2.0
旋钮照明采用三点方法。我们从上面观察主灯,左边是暖灯,右边是中性灯。由于其多功能性,这种方法适合大多数设计。

Sonimus – SonEQ 2
该设计从左上角开始具有明显的照明,创造了明显的阴影,增强了3D效果。侧面的额外照明强调了旋钮的精细细节。这是如何用三点照明增强UI的一个很好的例子。

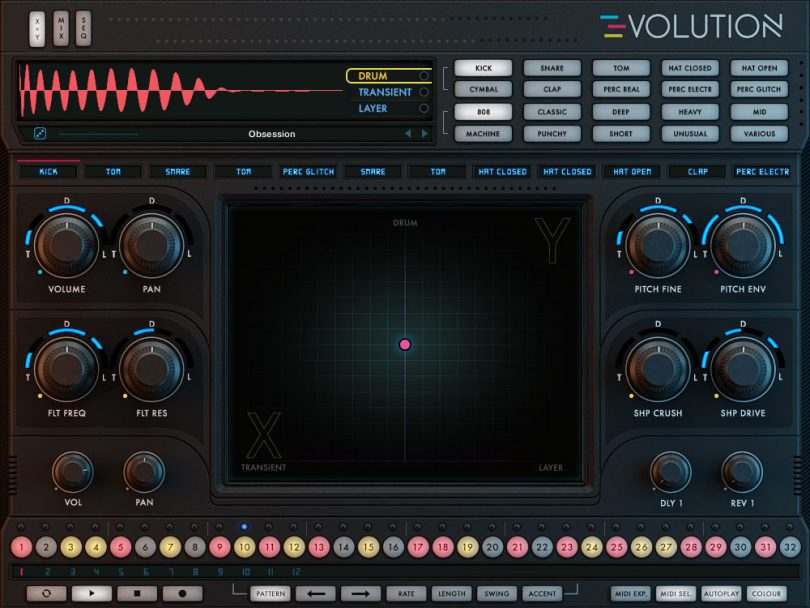
Drumforge – Drum Flex
深色设计从右上角开始有其主要照明,在深色背景下形成对比鲜明的阴影。额外的侧面照明在旋钮的金属边缘增加了令人兴奋的反射。

三点照明方法是实现设计深度的绝佳解决方案。通过调整灯光的强度,我们可以达到预期的效果。
成功实施
在设计中,使用质量、逼真的通用三点照明来增强细节的深度。UI元素左侧看起来温暖,右侧看起来凉爽,从上面看中性白色。每个旋钮都有独特的光反射。看看我们如何用三点照明增强这个用户界面。
Luis Burdallo – Wave Alchemy

George Will – Booster
该设计有柔和的头顶照明和底部的彩色反射。

Minimal Audio – Cluster Delay
巧妙地突出旋钮的金属面。

Sonimus – TuCo Compressor
带有上方有源光源的现实三点照明在旋钮的边缘和VU仪表上产生明显的反射。

Wavesfactory – Trackspacer
放置良好的三点照明增强了用户界面,突出了旋钮的形状并改善了纹理。上面的温暖光源和右侧的凉爽中性光源投射出柔和的阴影,增强了对产品体积的整体感知。

三点照明可以增强这种设计
IK Multimedia – Syntronik Galaxy
设计非常棒,但使用三点照明可以进一步增强它。适当的光线方案可以强调旋钮和按钮的边缘。

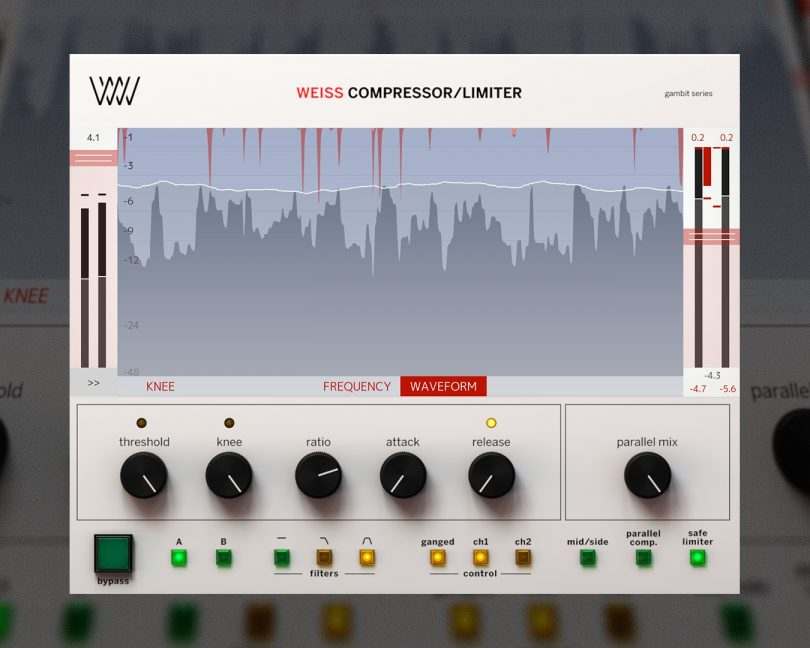
Softube – Weiss Compressor/Limiter
这个UI的独特设计为设计师提供了充足的空间来尝试阴影,而不会有交叉的风险。照明方案似乎是实验性的,或者可能尚未最终确定。如果光线反射定义了它们的边缘,旋钮看起来会更有吸引力。

Wavesfactory – Trackspacer 2.0
必须承认,这个产品很酷。然而,有潜力进一步发展阴影,以更好地强调几何形状。

当你的目标是创造一个有吸引力的产品,模仿真实设备的材料和情绪时,建议在UI中使用三点照明。当设计专注于单个方面时,这种类型的照明表现出色,允许详细突出控制和战略性的颜色口音。随着音乐制作人对真实设备的欣赏继续塑造这一趋势,以逼真照明为特色的设计将保持相关性。
**这些图像的所有权利属于其各自的所有者;我们在这里审查它们是出于教育目的。