插件幕后:The St. James插件设计之旅

开始和规划

Blackstar音频公司的St. James插件,是由Voger Design公司的设计师Nataliia Hera进行的UI设计。VD公司首先讨论了客户Blackstar公司的最初想法,将它们与设计师的想法结合起来,然后想出了一个计划。

打造用户体验
设计师Nataliia Hera开始是在Figma中创建一个插件的功能UX原型,她的现阶段主要任务是确保界面友好且直观。

建模的艺术
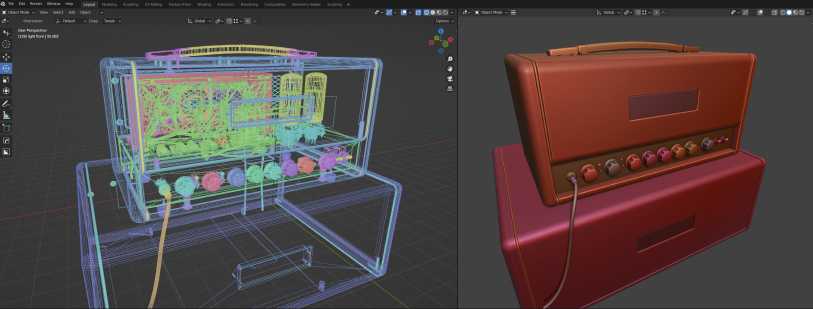
设计师Nataliia Hera在UX方面做了大量工作后,继续开发UI。她从客户那获得他们真实的箱头的实物图后,开始利用建模软件进行建模,下图是建模完成的图片,你能区分下图中的哪个是渲染哪个是实际照片吗?

从3D渲染到最终触摸
该项目遵循了他们的标准,在3D编辑器中渲染了基础图像。

接下来,在Photoshop中,应用了调整图层,最终确定了UI元素,创建了基本动画等。

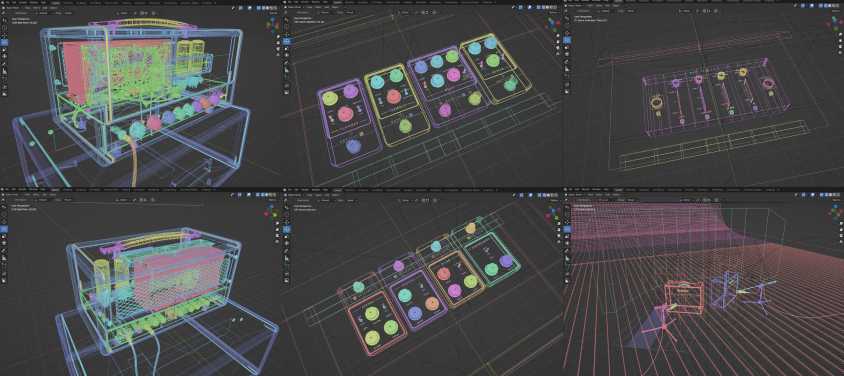
一丝不苟的创建模型
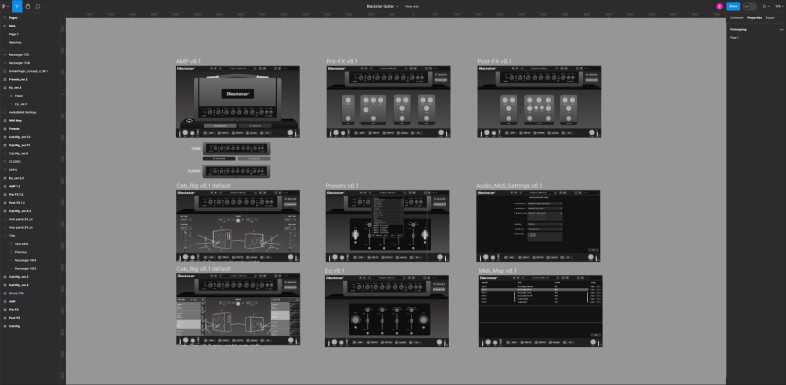
设计师Nataliia Hera使用相同的方法创建了插件的其余界面。






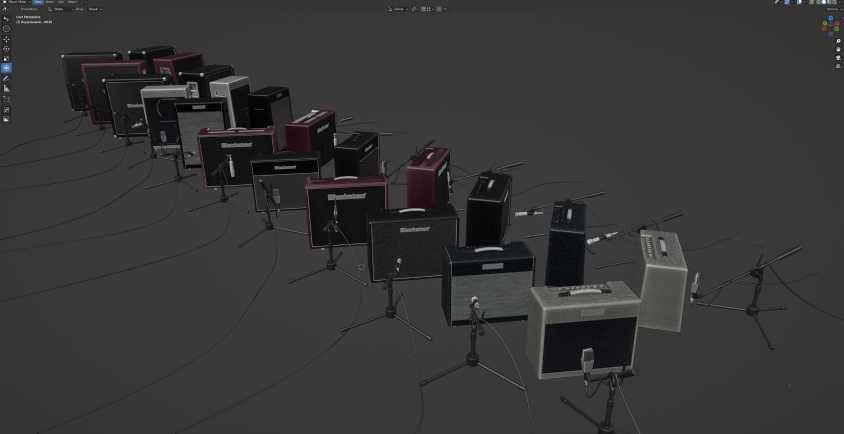
这个插件中最庞大的部分是创建CABRIG界面。

需要生成11个不同的机柜模型,每个模型都有两个位置(左和右)。此外,Voger Design公司制作了六个麦克风模型,也有两个位置,每个位置都有两个单独的倾斜角度。所有机柜和麦克风型号都经过精心重新创建,以匹配原件。并为每个项目的选择菜单设计了单独的图标。



结果和超越
最后,设计师Nataliia Hera取得了一个令人印象深刻的结果,Voger Design公司对此非常满意,最重要的是,客户也很满意。开发The St. James插件是一次非常值得学习的。我们要积极从开发的产品中去获得丰富的新专业知识,为下步学习打好基础。



本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 ZLX STUDIO
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果