搭建属于自己的App图标库
![]()
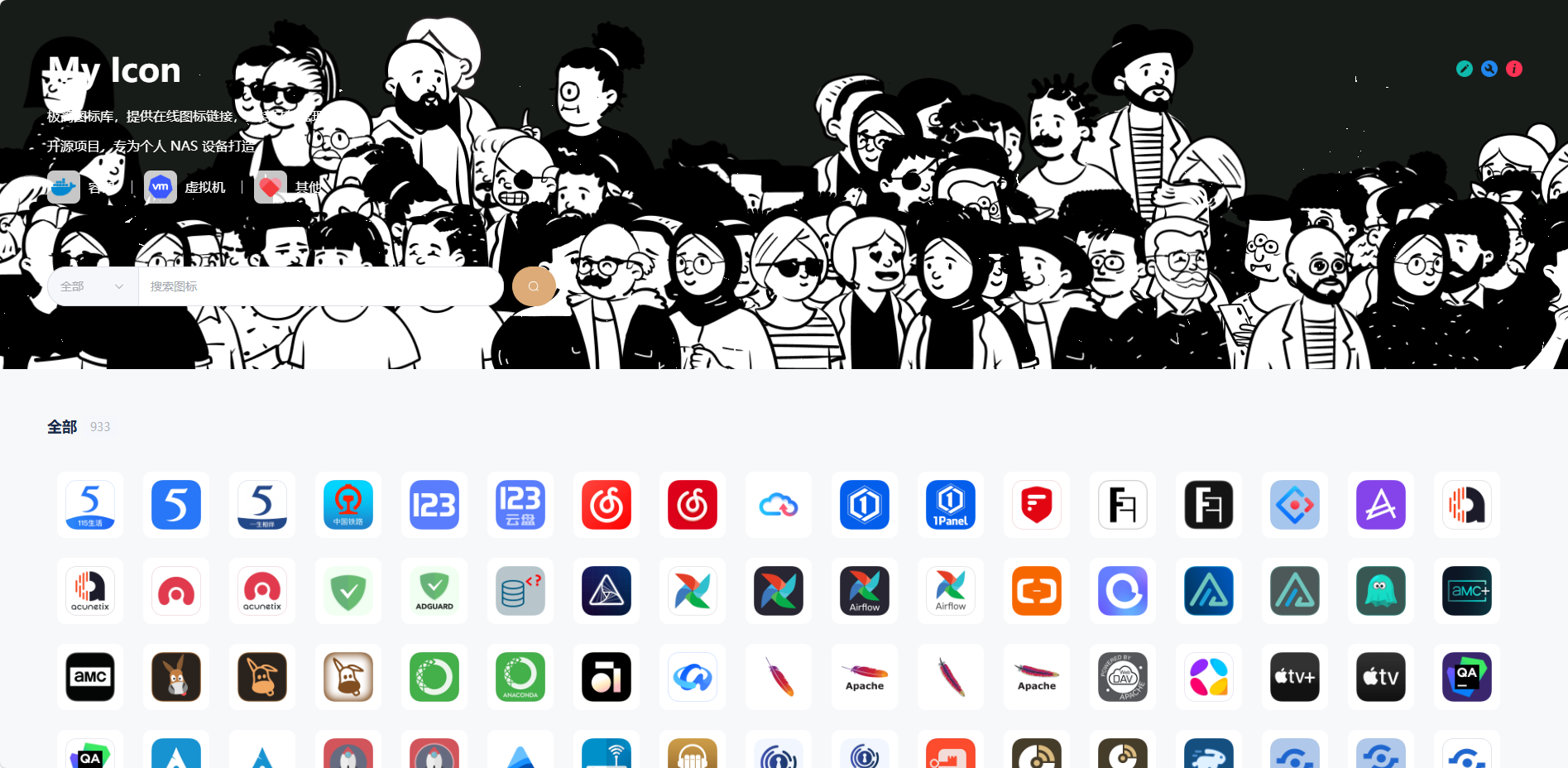
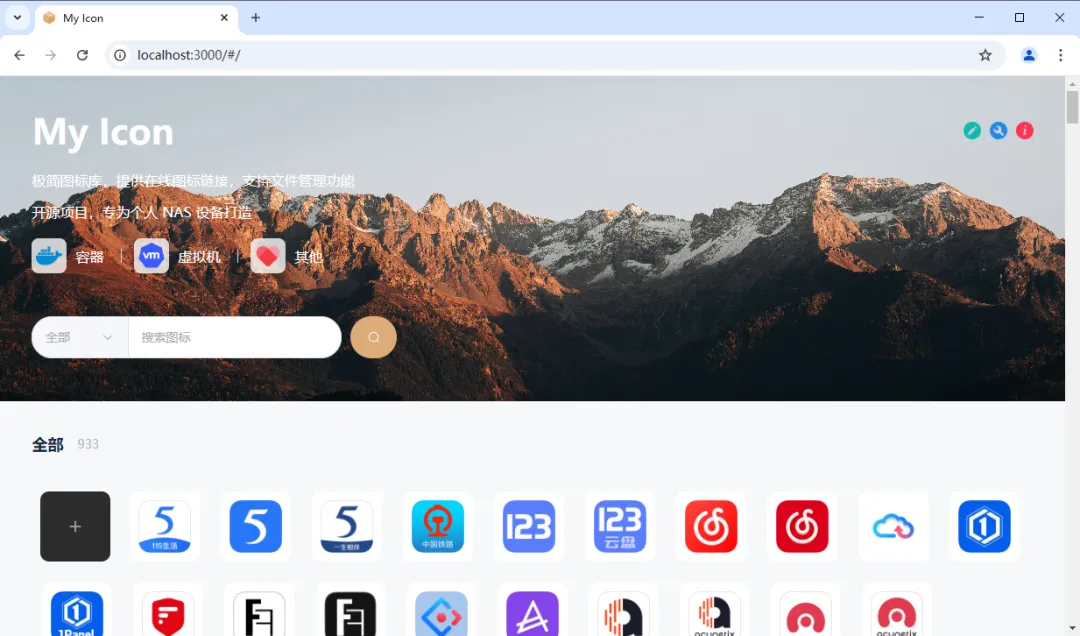
My Icon 是一款开源的极简图标库,它可以为用户提供在线图标链接,支持文件管理功能。开发者为什么要做这个图标库呢?那就不得不提 Unraid 了!Unraid 系统里部署 Docker 应用是可以设置图标链接的,但常常会找不到对应的 Docker 图标,所以就写了这个图标库。说实话这个可以设置图标,值得所有其他 NAS 系统学习,用过就知道真的很方便。目前项目还是不太完善,比如不能上传太大的文件,个性化设置项还不够多,少了深色主题等等。

开源地址
部署方法
Docker Compose
ervices:
myicon:
image: heizicao/myicon:latest
container_name: myicon
volumes:
- /vol1/1000/docker/myicon/configData:/app/public/configData
ports:
- 3000:3000
restart: always参数说明
/app/public/configData:存放配置数据(映射路径必须为空)
浏览器中输入 http://IP:3000 就能看到界面

如果启动是这样,说明映射配置路径有问题,建议单独给一个空文件夹

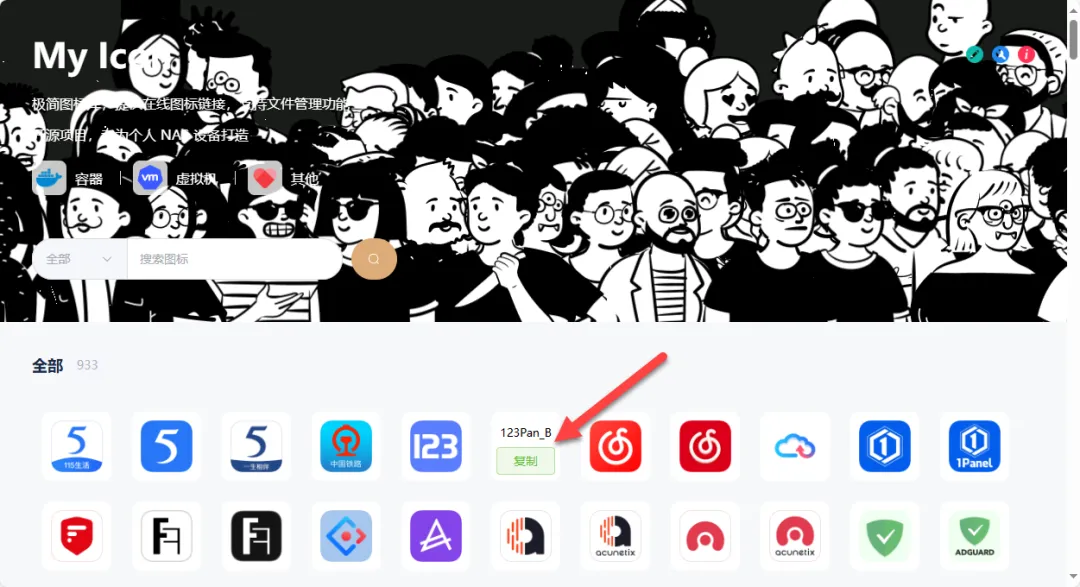
鼠标悬停图标上面,点击就可复制该图标的链接

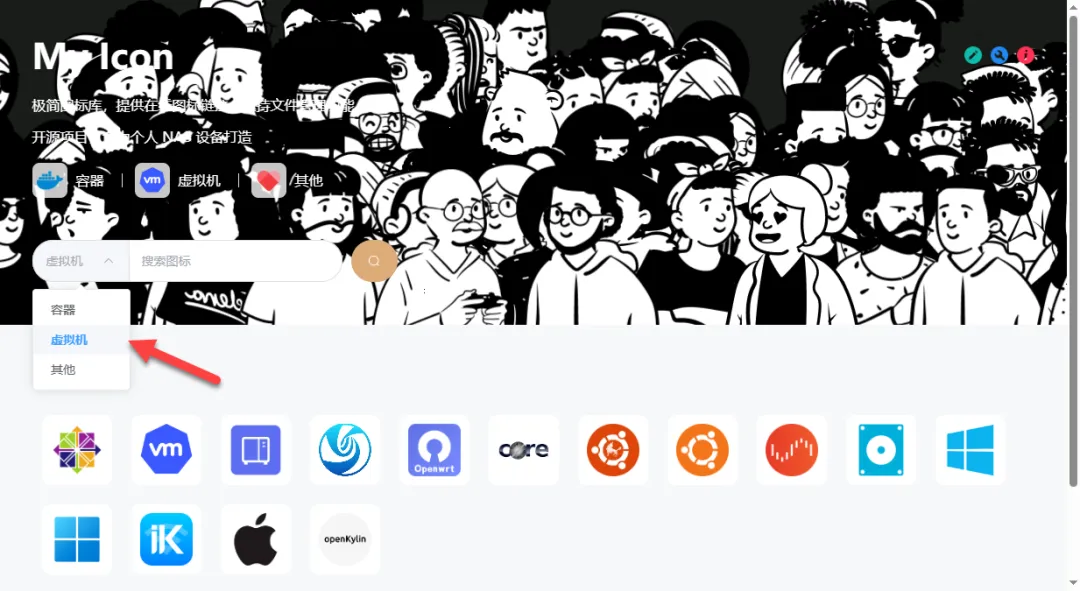
点击下拉框,图标会分类显示

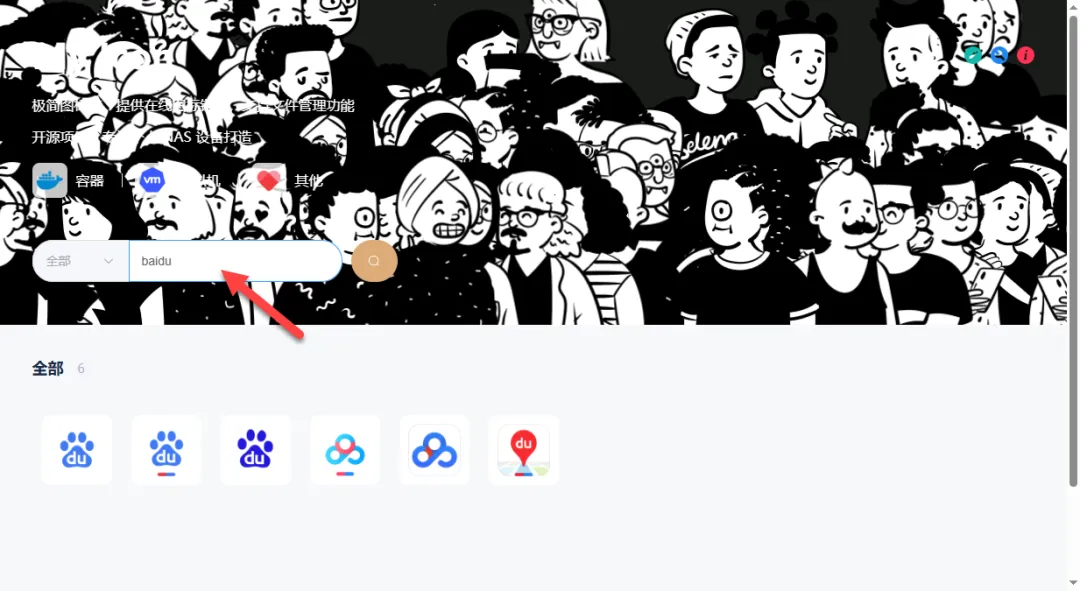
如果想要快速找到想要图标,直接搜索也是没问题的

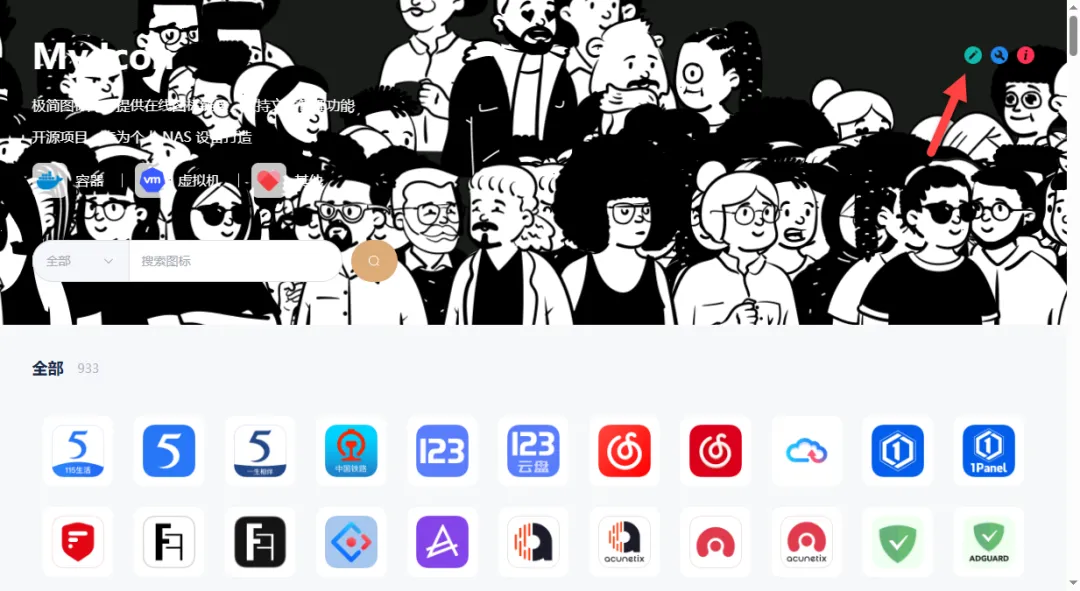
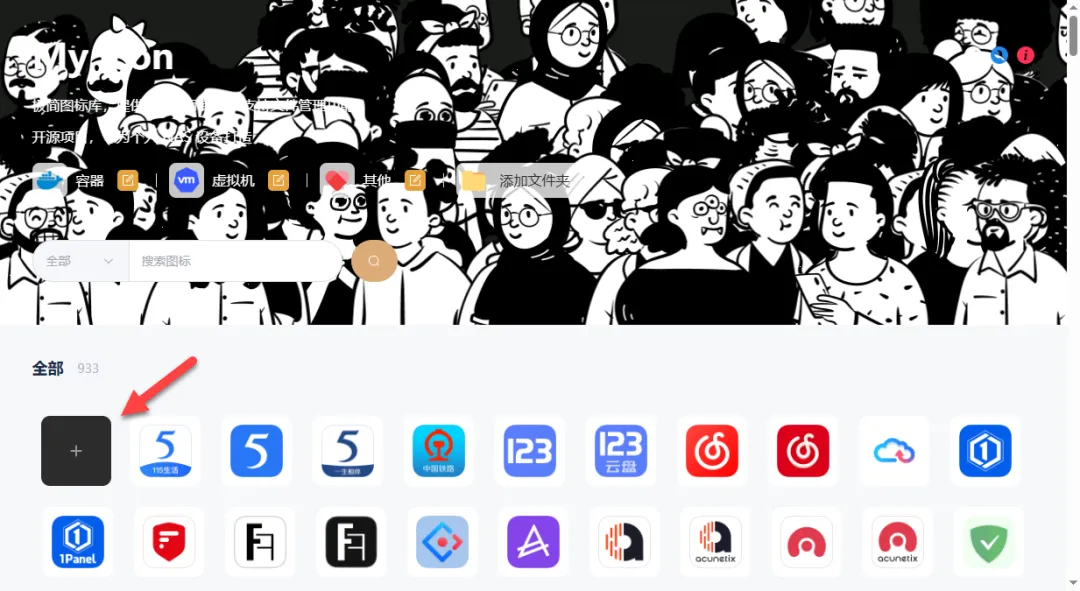
右上角,点击进入编辑

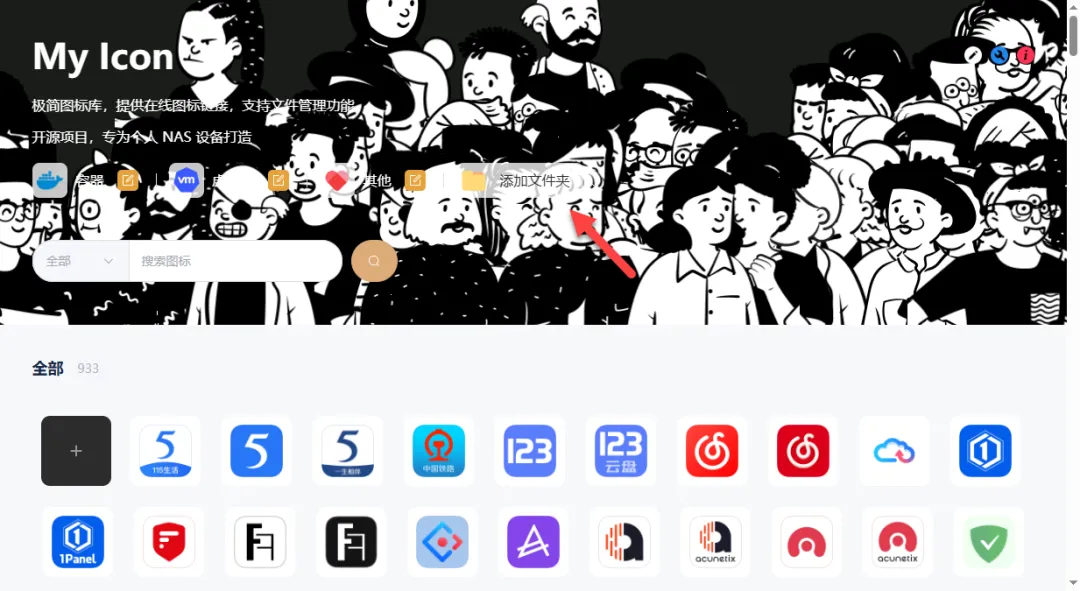
可以自由添加分类文件夹

目前上传图片大小是有限制的,要小于 1M。
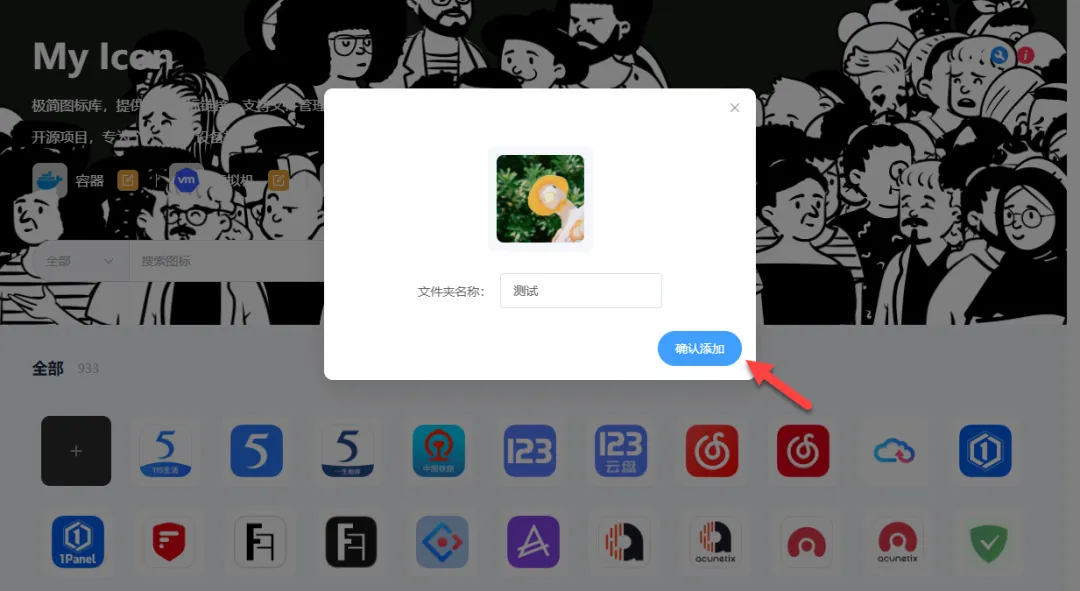
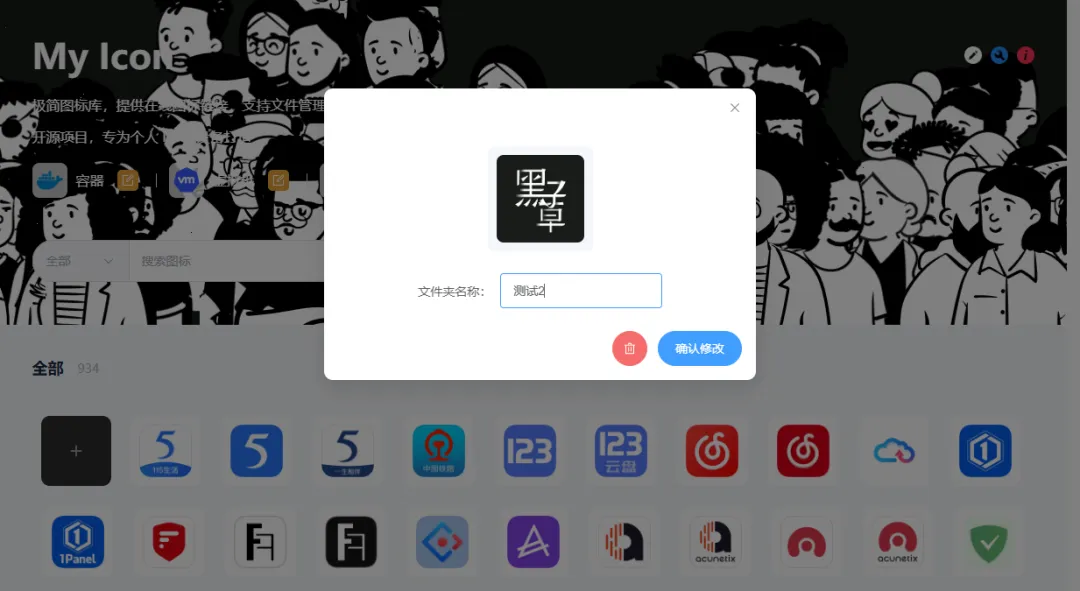
上传文件夹图标,填写文件夹名称即可

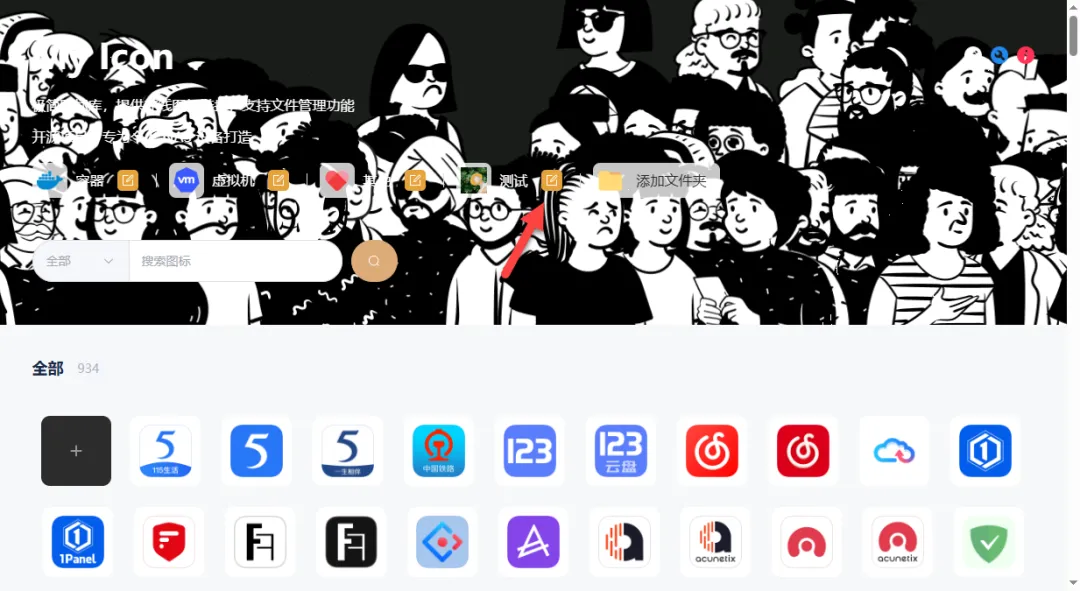
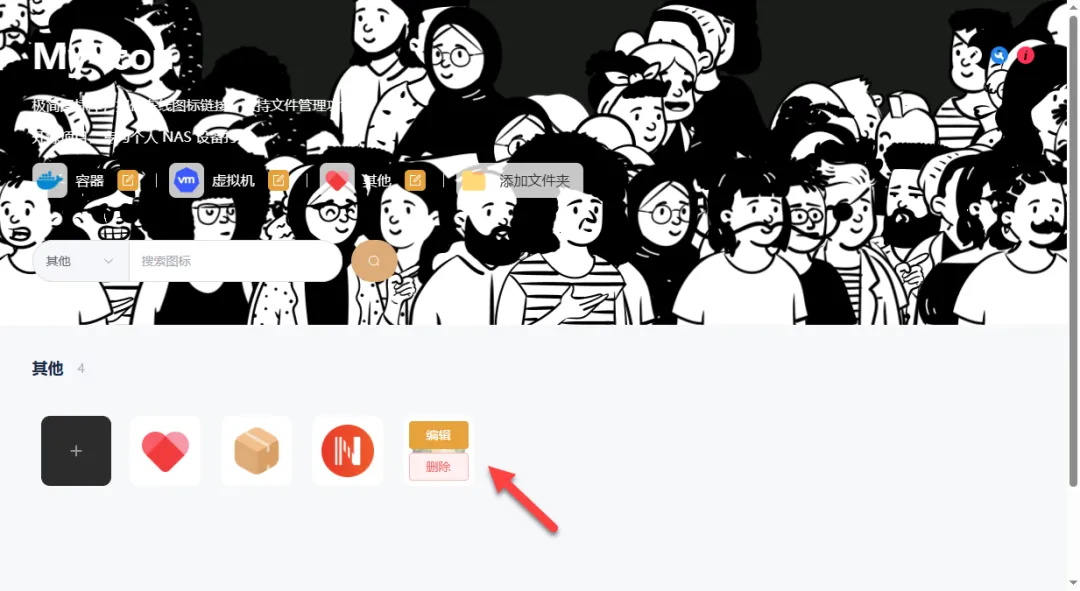
这样就新增成功了,还可以对其进行编辑

修改信息和删除都是没问题的

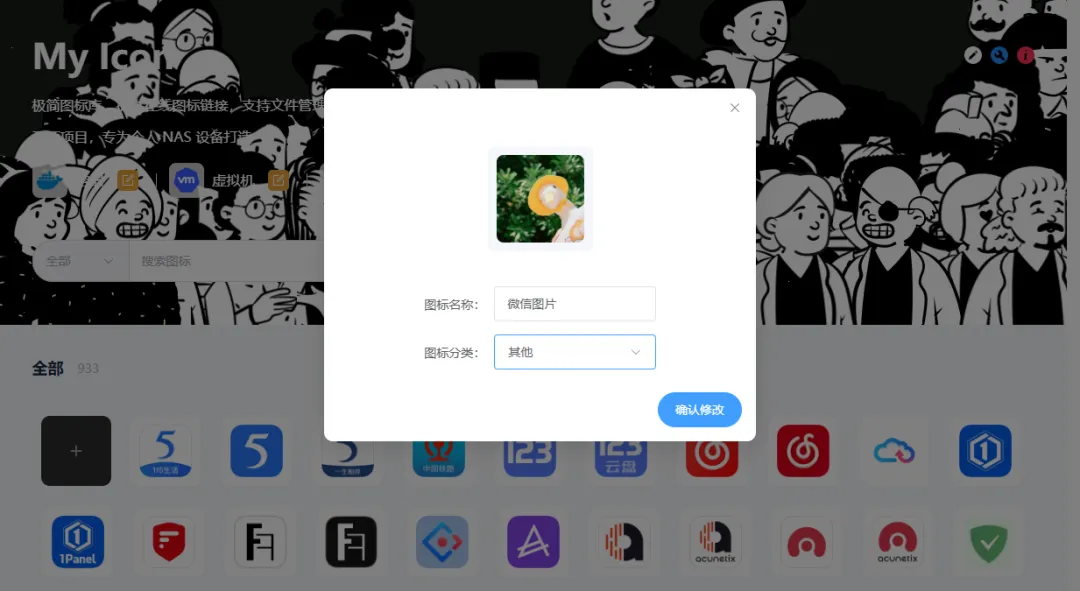
点击图标添加按钮

可以上传图标到图库,目前只支持单个上传

注意命名规范
分类文件夹:索引 + “_” + 文件夹名称
文件夹图标:Cover.png
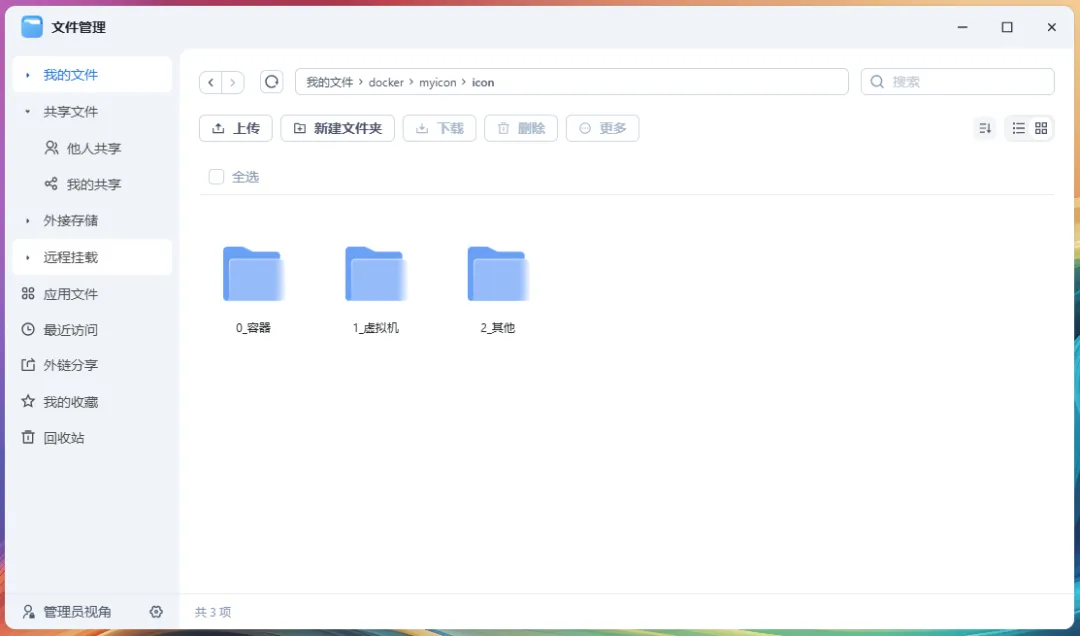
批量上传图标,来到映射 /app/public/configData/icon 路径,就可以看到上传的图标了,可以直接进行操作

添加成功后,也可以对起进行编辑和删除操作

再次点击编辑按钮,退出编辑

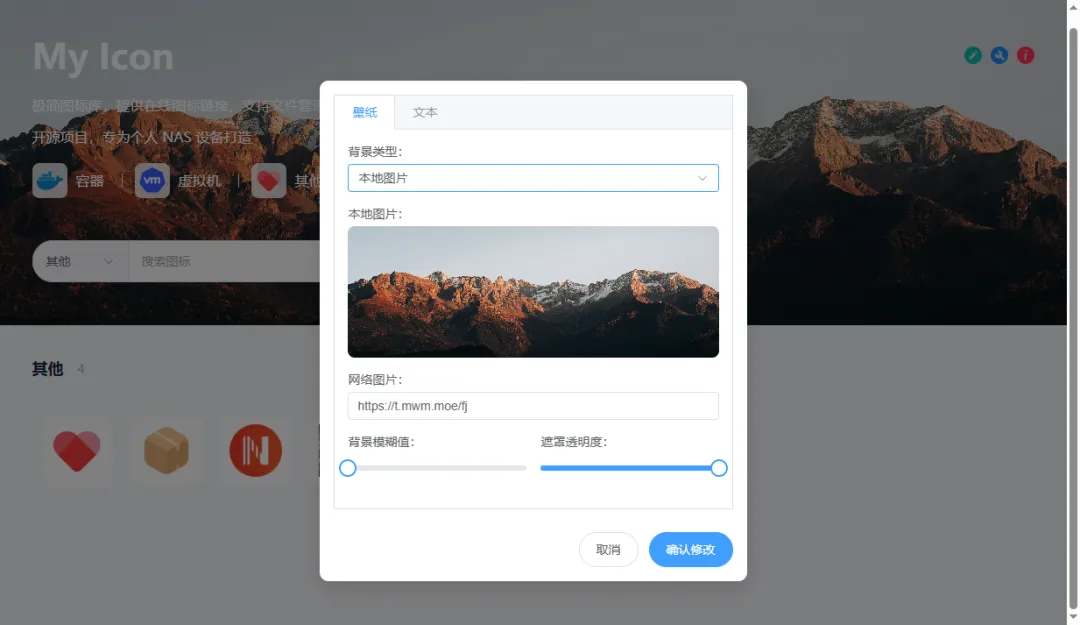
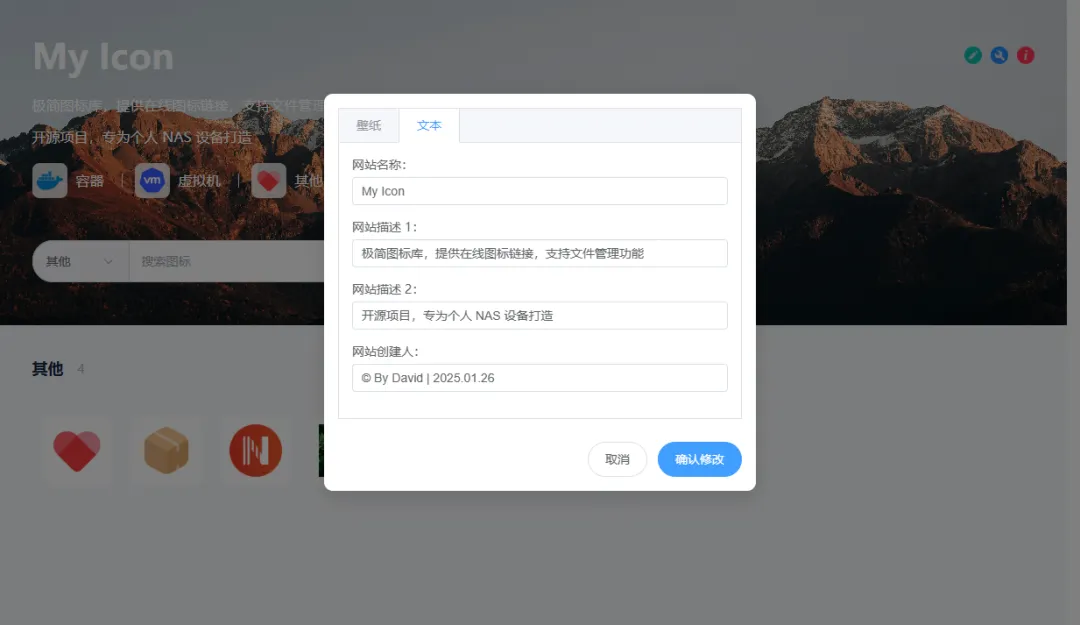
右上角,点击设置按钮

提供背景图片个性化设置

文本也是可以方便自由修改的

本项目完全开源,在对其进行二次开发并封装时,必须明确标注原始项目的开源地址,同时开发所产生的代码也应当遵循开源原则。下面只是简单记录流程,有兴趣的可以看看。
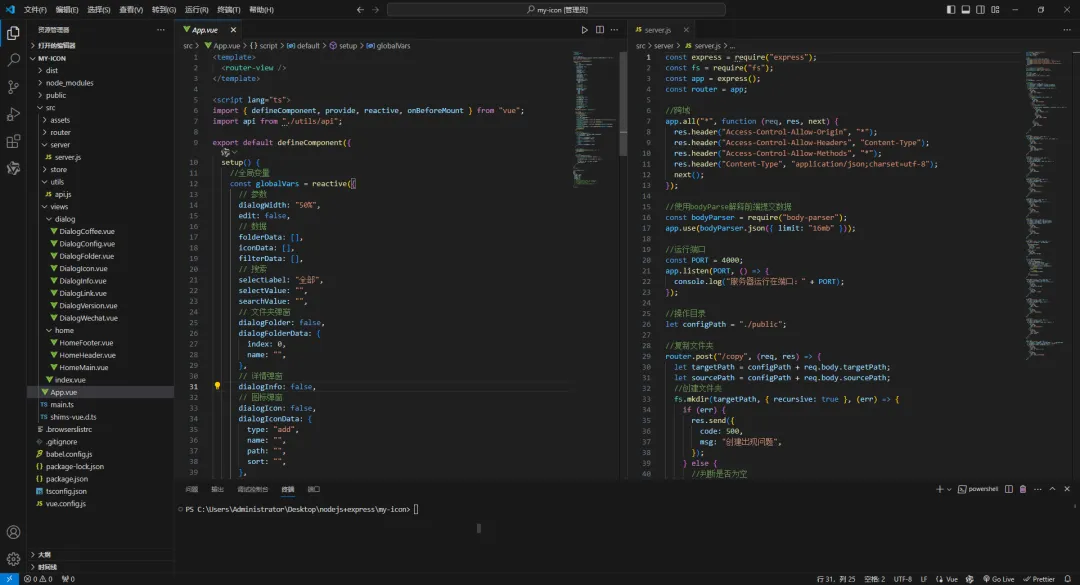
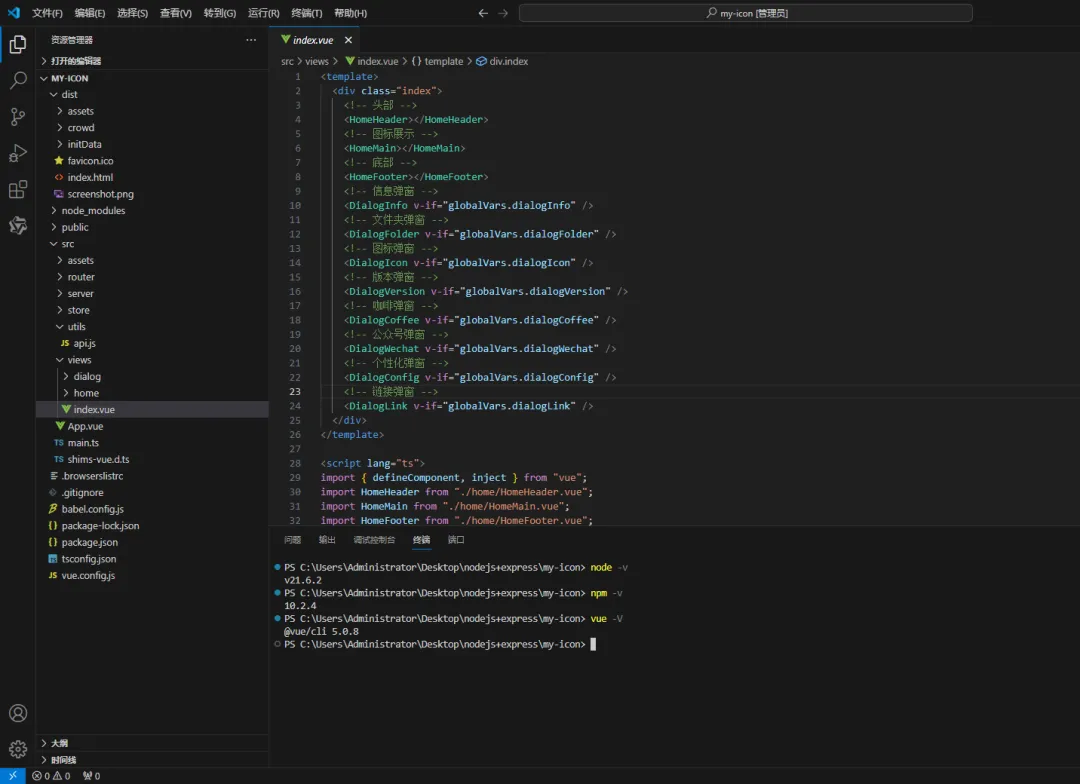
项目里包含了项目开发的所有代码,包括要用到的图标库数据
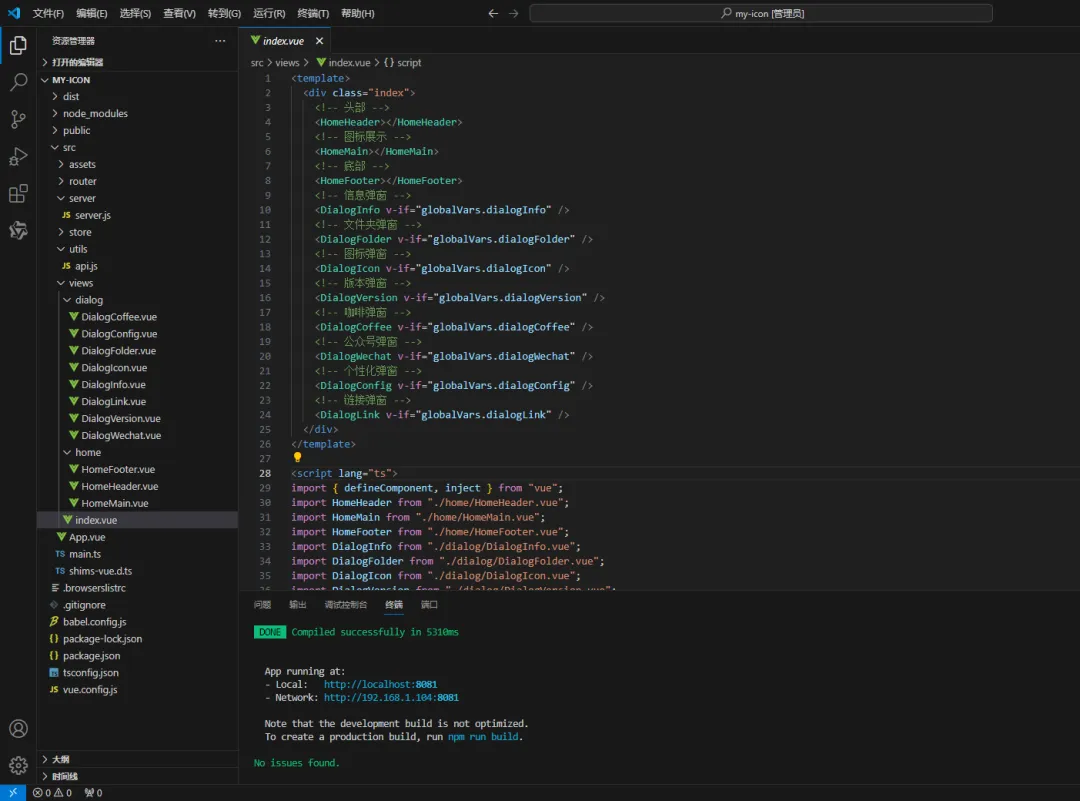
项目采用 Vue3 前端界面 + Express 应用框架

版本情况:node(v21.6.2)、npm(10.2.4)、vue(@vue/cli 5.0.8)

这里就不说要怎么初始项目和需要安装什么插件
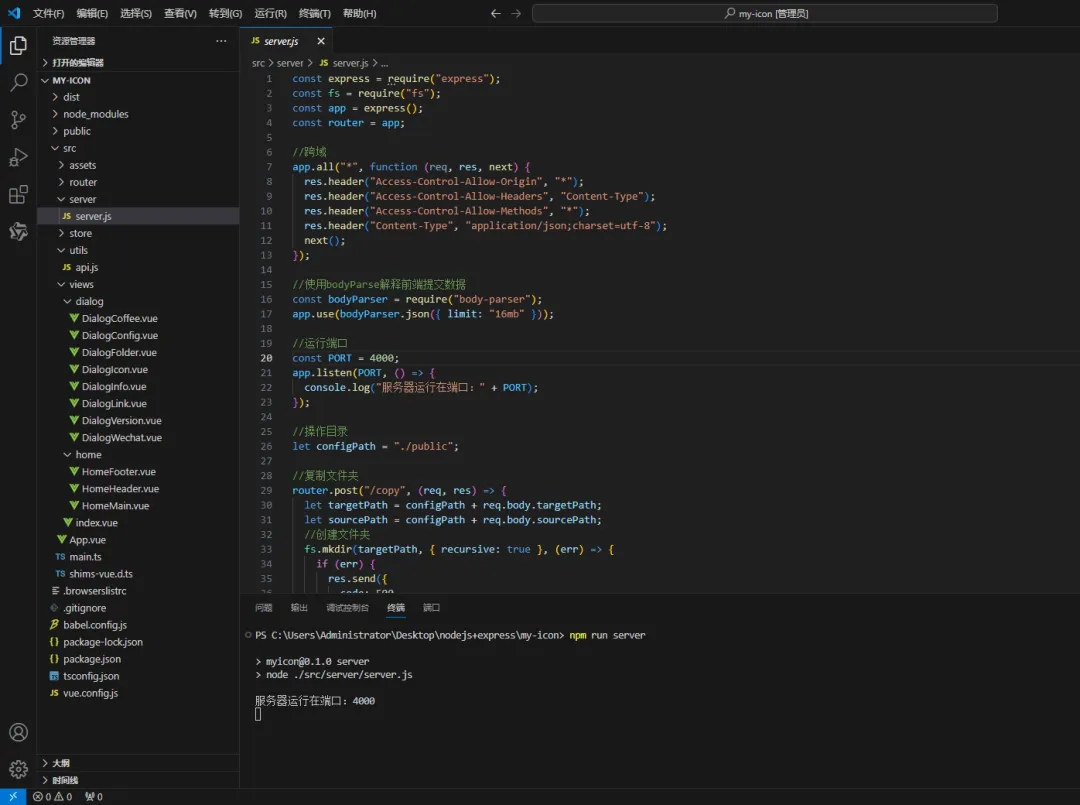
启动 Express 作为后端服务,默认运行端口为 4000
npm run server
启动 Vue 前端页面
npm run serve
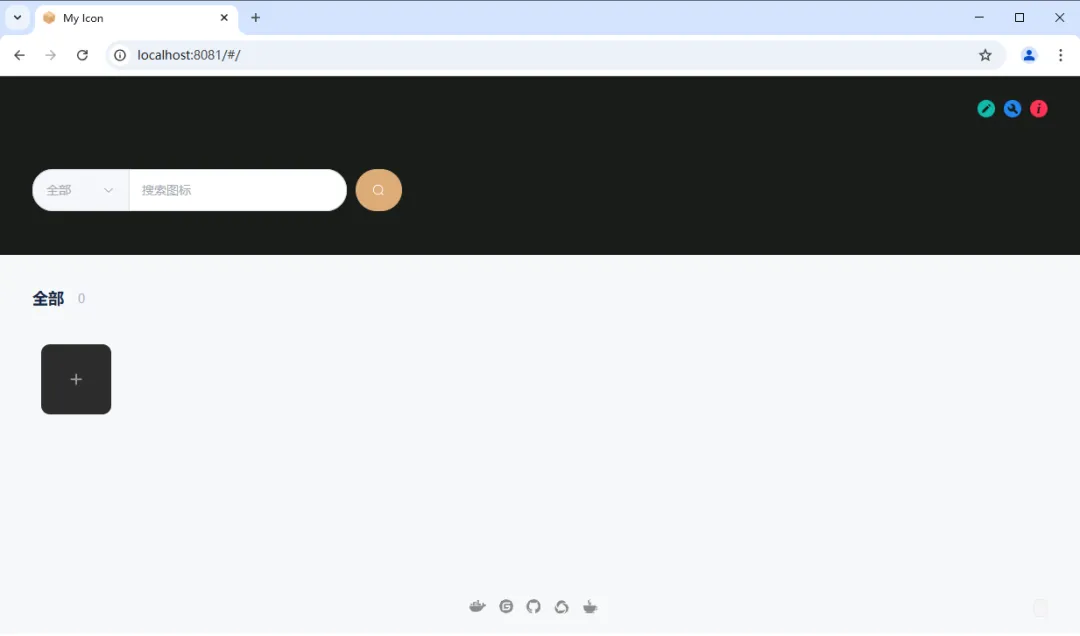
启动后的界面可能是这样的,那是因为没有修改对接的 Express 端口

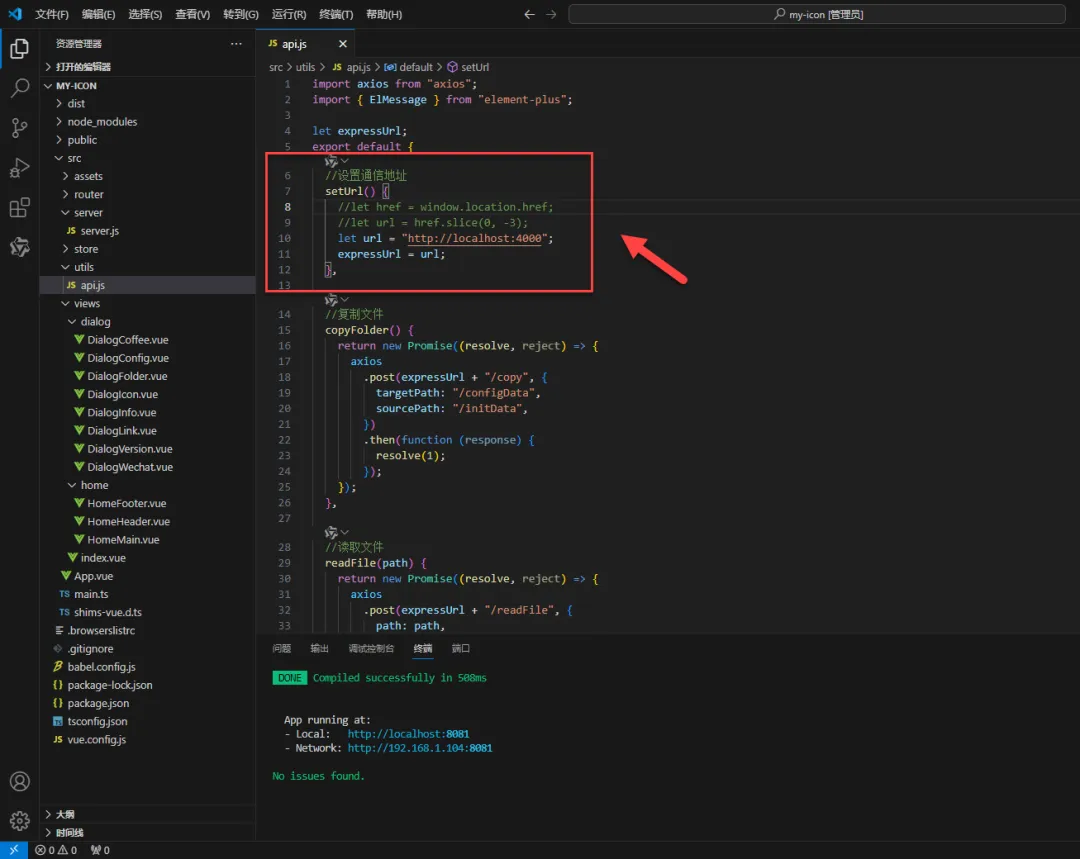
修改通信端口(单独在 Express 运行用上面的,Vue 里直接运行用指定的)

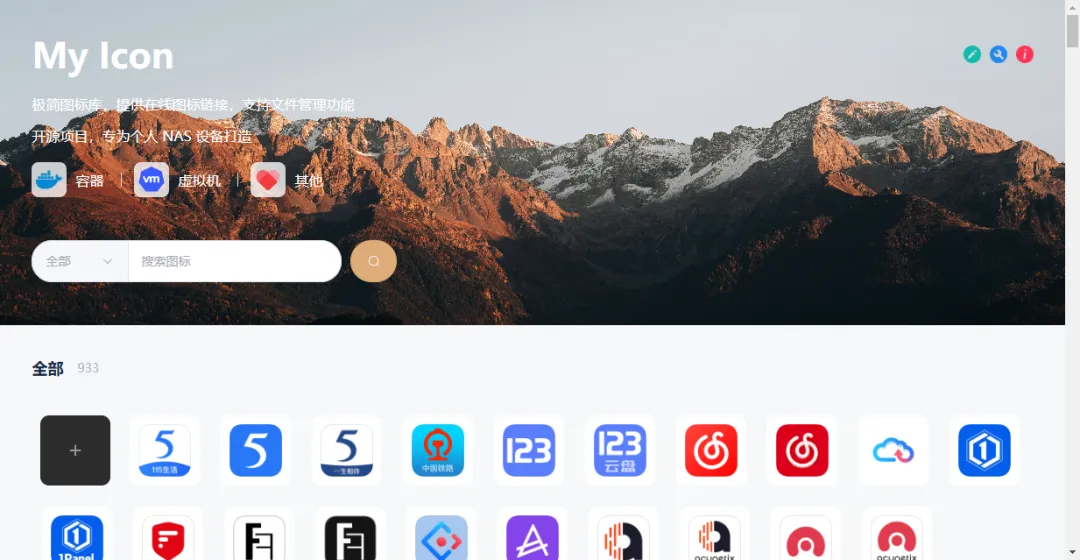
这样就可以正常运行了

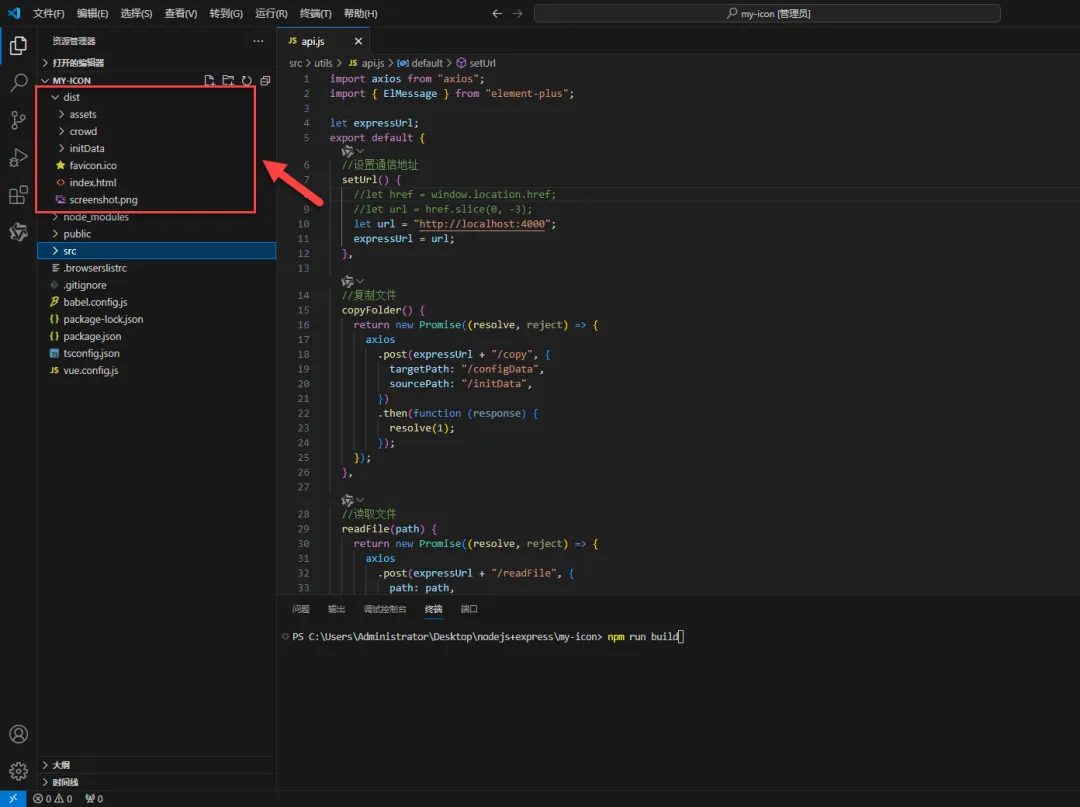
前端项目打包
npm run build
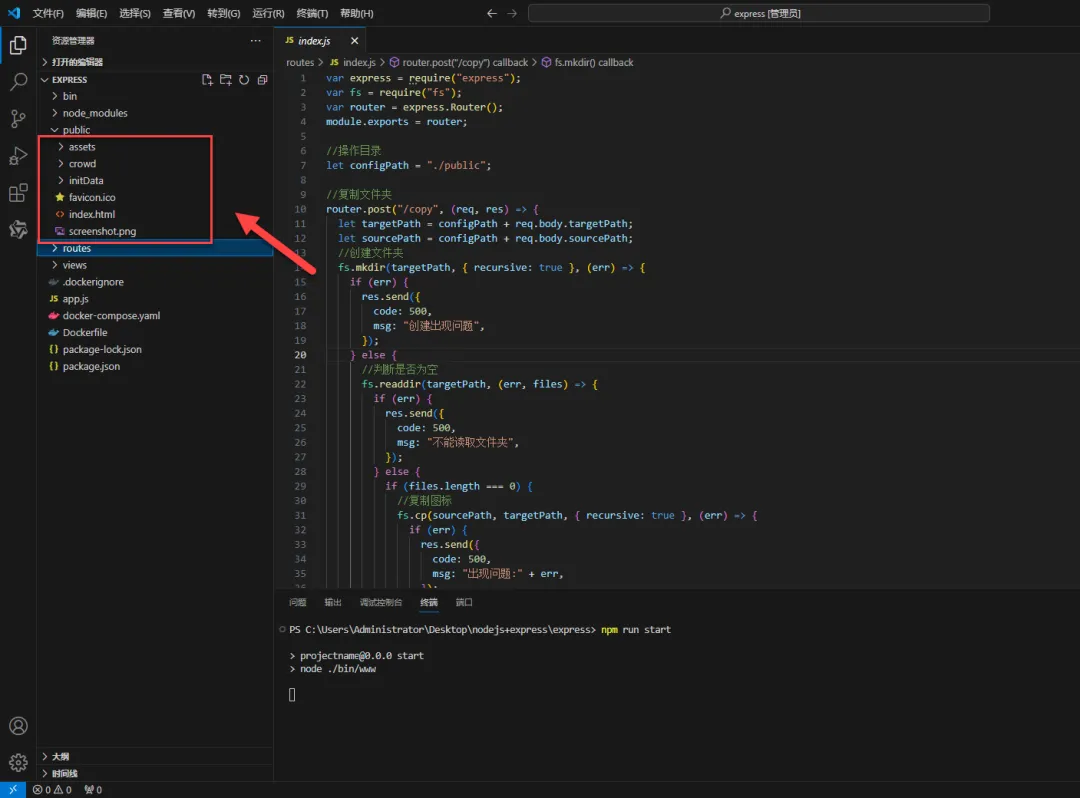
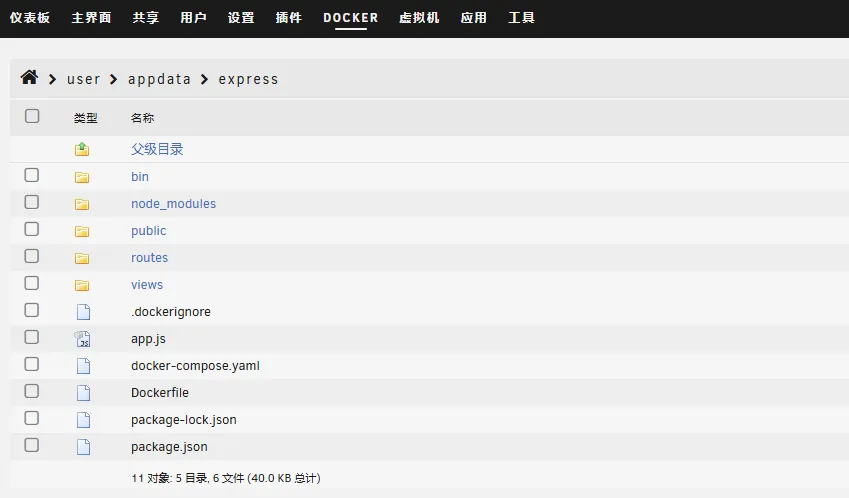
express 项目
可以进行测试,主要用于打包为镜像
目录 public 用于存放前端项目打包的文件

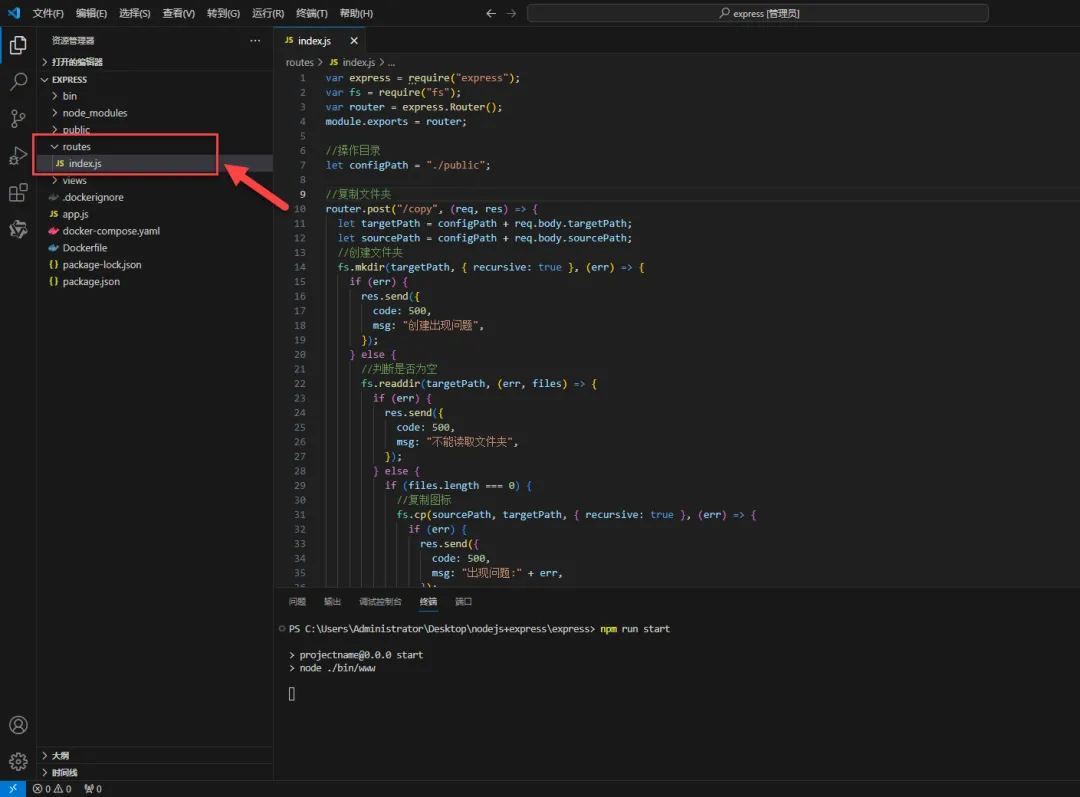
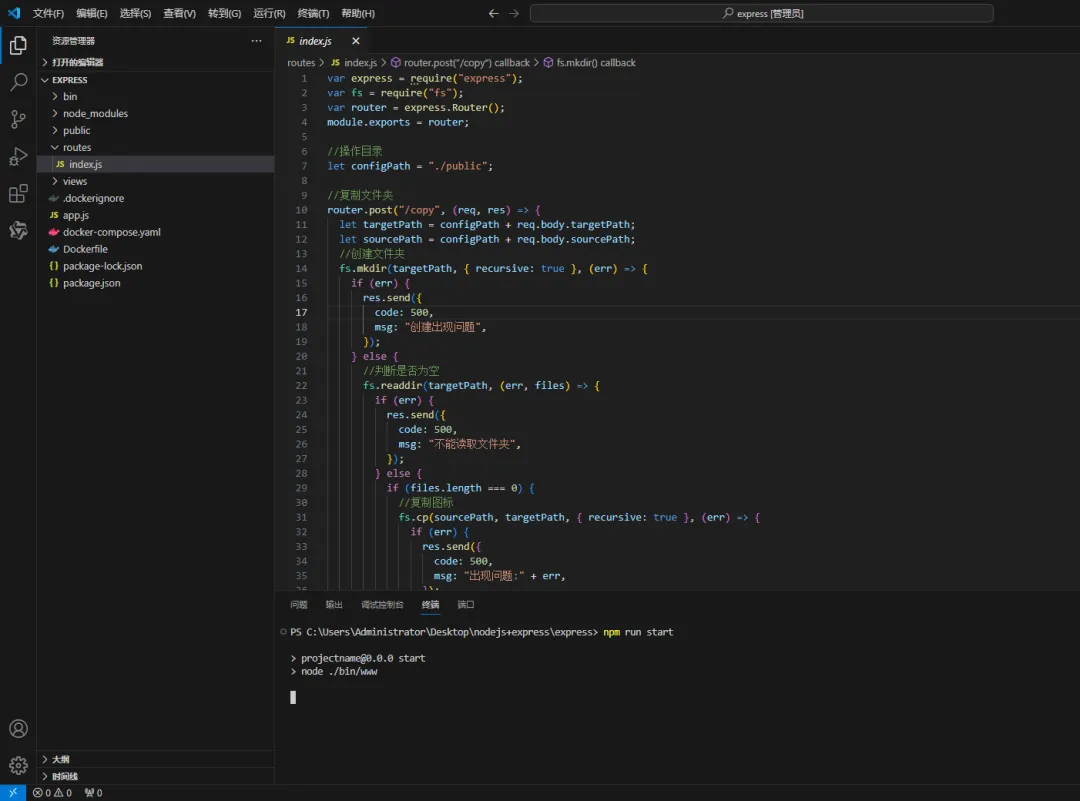
目录 routes 的 index.js 为接口逻辑代码(可通过 Vue 里的 server.js 修改获得)

启动项目,默认端口号为 3000
npm run start
可以正常运行了

打包构建镜像
使用 Dockerfile 文件进行打包构建,这里有个前提条件是系统要有 Docker 环境,这里以 Unraid 作为演示
这里是打包成镜像的文件,需要包含 Dockerfile 文件

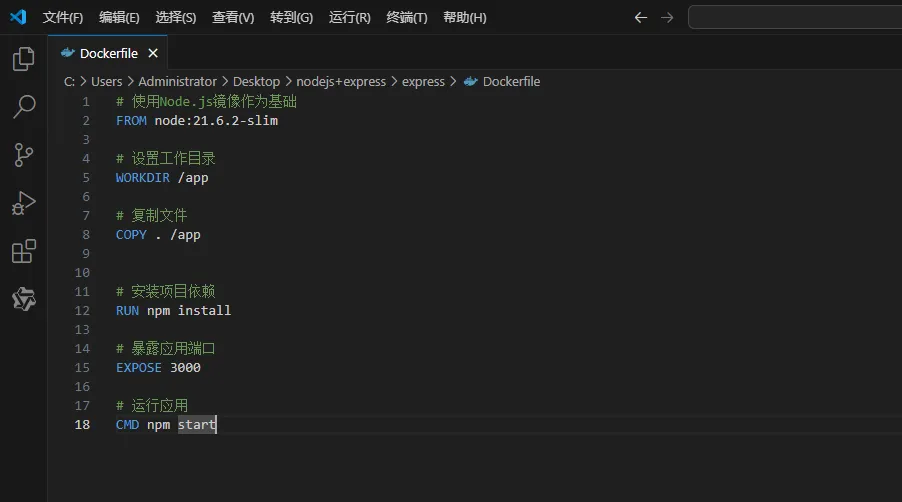
打开 Dockerfile 文件,可以看到是以 node 镜像为基础的

打开终端

避免网络问题一直卡住,可以先把拉取 node 下来(其实后面运行打包也会自动下载的,不过是先下载)
docker pull node:21.6.2-slim
进入到需要构建镜像的文件夹中
cd /mnt/user/appdata/express
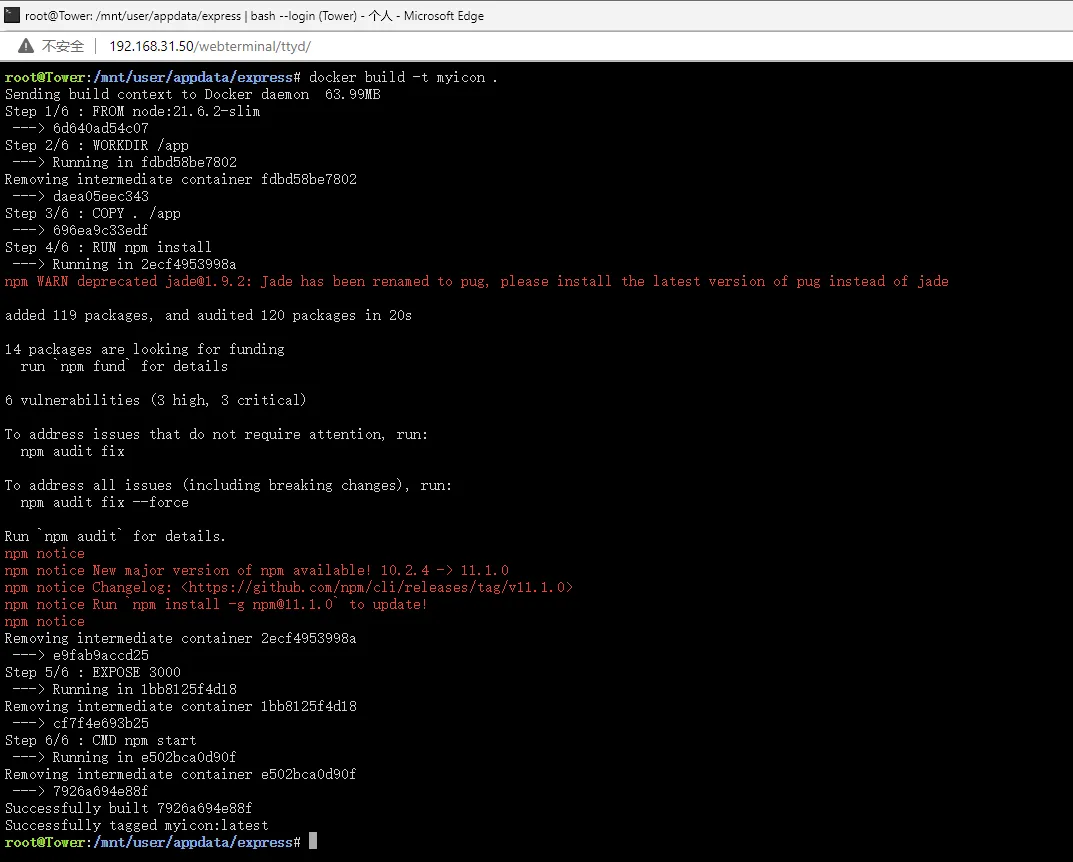
进行构建镜像(报错不是什么大问题可以忽略)
docker build -t myicon .
打包完成镜像后,就可创建容器了
docker run -d --name myicon -p 3000:3000 -v /mnt/user/appdata/myicon:/app/public/configData myicon:latest上传 Dockerhub
首先需要注册 Dockerhub 账号(可以用 Github 登录)
docker hub 帐号在本地验证登陆
docker login获取 CONTAINER ID
docker ps -a将容器 commit 成镜像
docker commit CONTAINER_ID heizicao/myicon:latest将镜像推送到 docker hub 的仓库
docker push heizicao/myicon:latest命令验证
docker inspect heizicao/myicon:latest结束!!!